How To Set Cardview Background Color From Array In Android
CardView Tutorial Using RecyclerView Example In Android Studio
In Android, CardView is another main chemical element that tin represent the data in a carte du jour manner with a drop shadow chosen superlative and corner radius which looks consistent across the platform. CardView was introduced in Textile Design in API level 21 (Android five.0 i.e Lollipop).

CardView uses elevation property on Lollipop for shadows and falls back to a custom emulated shadow implementation on older platforms.
This new widget is a big footstep for displaying data/information within cards. Nosotros can easily design good looking UI when we combined CardView with RecyclerView. A CardView is a ViewGroup that tin can be added in our Activeness or Fragment using a layout XML file.

Basic CardView XML lawmaking In Android Studio:
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-machine" android:layout_width="match_parent" android:layout_height="wrap_content"> </android.support.v7.widget.CardView>
Gradle Dependency to use CardView:
The CardView widget is a part of separate library valid for API seven level or higher. Add the following dependency in your Gradle build file to utilize CardView.
Add together within Gradle Scripts > build.gradle (Module: app) and inside dependencies
dependencies { compile 'com.android.back up:cardview-v7:23.0.1' } Attributes of CardView In Android:
At present permit's we discuss some mutual attributes of a CardView that helps us to configure it in our layout (xml).
i. card_view:cardBackgroundColor :
This aspect is used to ready the Background colour for the CardView. We can also set the background colour programmatically using setCardBackgroundColor(int color) method.
Beneath we prepare the black color in the background of CardView..
<android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="center" card_view:cardBackgroundColor="#000"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </android.support.v7.widget.CardView>
 2. menu view:cardCornerRadius:
2. menu view:cardCornerRadius:
This attribute is used to set up the corner radius for the CardView. We can likewise set the corner radius programmatically using setRadius(float radius) method.
Below we ready the black background and corner radius for CardView.
<android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="centre" card_view:cardCornerRadius="20dp" card_view:cardBackgroundColor="#000"><!-- corner radius value 20dp and black background --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </android.back up.v7.widget.CardView>
 3. card_view:cardElevation
3. card_view:cardElevation
This attribute is used to set the elevation for the CardView. Peak is used to show the shadow of the CardView. We can also gear up the card elevation value programmatically using setCardElevation(float superlative) method.
Below we set the black groundwork and meridian value for the CardView.
<android.back up.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="center" card_view:cardElevation="30dp" card_view:cardBackgroundColor="#000"><!-- card elevation value 30dp and black background --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </android.back up.v7.widget.CardView>
 iv. card_view:contentPadding :
iv. card_view:contentPadding :
This aspect is used to set the inner padding betwixt the edges of the Card and children of the CardView. This attribute is used to fix the equally padding between all the edges of the card and children of the CardView. We tin can besides set up the padding from bottom, top, left and right edges. We tin also ready padding programmatically using setContentPadding(int left, int tiptop, int right, int lesser) method.
Below we set the black background and 20dp value for the inner padding betwixt the edges of the Card and children of the CardView.
<android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="middle" card_view:cardBackgroundColor="#000" card_view:cardCornerRadius="20dp" card_view:cardElevation="30dp" card_view:contentPadding="20dp"><!-- content padding value 20dp and black background --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </android.support.v7.widget.CardView>
5. cardview:contentPaddingBottom :
This attribute is used to set the inner padding betwixt the bottom edge of the bill of fare and children of the CardView.
Beneath we set the black background and 20dp value for the inner padding between the lesser border of the Card and children of the CardView.
<android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="middle" card_view:cardBackgroundColor="#000" card_view:cardElevation="10dp" card_view:contentPaddingBottom="20dp"><!-- content bottom padding value 20dp and black background --> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </RelativeLayout> </android.back up.v7.widget.CardView>
vi. cardview:contentPaddingLeft :
This aspect is used to fix the inner padding between the left border of the card and children of the CardView.
Below we set the black background and 20dp value for the inner padding between the left edge of the Menu and children of the CardView.
<android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="middle" card_view:cardBackgroundColor="#000" card_view:cardElevation="10dp" card_view:contentPaddingLeft="20dp"><!-- content left padding value 20dp and black groundwork --> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </RelativeLayout> </android.support.v7.widget.CardView>
7. cardview:contentPaddingRight :
This attribute is used to gear up the inner padding between the correct edge of the carte du jour and children of the CardView.
Below nosotros set the blackness background and 20dp value for the inner padding between the right border of the Carte and children of the CardView.
<android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="centre" card_view:cardBackgroundColor="#000" card_view:cardElevation="10dp" card_view:contentPaddingRight="20dp"><!-- content right padding value 20dp and black background --> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </RelativeLayout> </android.support.v7.widget.CardView>
viii. cardview:contentPaddingTop :
This attribute is used to set the inner padding between the top edge of the card and children of the CardView.
Below we set the black background and 20dp value for the inner padding between the top border of the Carte du jour and children of the CardView.
<android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="heart" card_view:cardBackgroundColor="#000" card_view:cardElevation="10dp" card_view:contentPaddingTop="20dp"><!-- content left padding value 20dp and black groundwork --> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="AbhiAndroid" android:textColor="#fff" android:textSize="20sp" /> </RelativeLayout> </android.support.v7.widget.CardView>
Important Methods Of CardView:
Allow's nosotros discuss some important methods of CardView that may exist called in guild to manage the CardView.
1. setCardBackgroundColor(int color) : This method is used to set the background color for the CardView.
Below nosotros set the background colour for the CardView.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // set black colour for the Background of the CardView cardView.setCardBackgroundColor(Colour.Blackness);
2. setCardElevation(float): This method is used to set the backward compatible elevation of the CardView. This method sets the value in float type format.
Below we gear up the backward compatible elevation value of the CardView.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // set black color for the Groundwork of the CardView cardView.setCardBackgroundColor(Color.BLACK); cardView.setCardElevation(20f); // backward compatible elevation value
three. getCardElevation() : This method is used to get the elevation value which we ready using setCardElevation(float) method. This method return a float type value.
Below nosotros firstly gear up the peak value and then get the same of CardView.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // set black color for the Background of the CardView cardView.setCardBackgroundColor(Color.Black); cardView.setCardElevation(20f); // set backward uniform elevation value float elevationValue=cardView.getCardElevation(); // go the card background compatible elevation value
4. setRadius(float radius) : This method is used to set the corner radius value of the CardView. This method sets the value in float type format.
Below we set the corner radius value of CardView.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // set blackness color for the Background of the CardView cardView.setCardBackgroundColor(Colour.Blackness); cardView.setRadius(20f); // sets corner radius value
5. getRadius() : This method is used to get the corner radius value that we set using setRadius(float radius) method. This method return a float type value.
Below we firstly ready the corner radius value and so get the same of CardView.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // gear up black color for the Background of the CardView cardView.setCardBackgroundColor(Color.BLACK); cardView.setRadius(20f); // sets corner radius value bladder radiusValue=cardView.getRadius(); // go the corner radius value
six. setContentPadding(int left, int top, int right, int lesser) : This method is used to set the padding betweeen the carte du jour's edges and the children of the CardView. This method sets the int type value for the content padding. This method set the equally padding betwixt all the edges of the card and children of the CardVie
Beneath nosotros fix the value of padding betwixt the card'due south edges and the children of the CardView.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // ready blackness color for the Background of the CardView cardView.setCardBackgroundColor(Color.Black); cardView.setContentPadding(10,x,x,x); // ready the padding betwixt the card's edges and the children of the CardView
7. getContentPaddingBottom() : This method is used to get the inner padding before the Card's bottom border. This method returns an int type value.
Below we firstly set the content padding and then get the inner padding earlier the Bill of fare's bottom border.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // set black color for the Background of the CardView cardView.setCardBackgroundColor(Color.BLACK); cardView.setContentPadding(x, 10, 10, ten); // set the padding between the card's edges and the children of the CardView int bottomPadding = cardView.getPaddingBottom(); // get the inner padding earlier the Carte'southward bottom edge.
8. getContentPaddingLeft() : This method is used to get the inner padding afterwards the Carte du jour's left border. This method returns an int type value.
Beneath we firstly set the content padding so get the inner padding after the Card'south left edge.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // set black color for the Background of the CardView cardView.setCardBackgroundColor(Colour.BLACK); cardView.setContentPadding(x, 10, 10, ten); // set the padding between the menu's edges and the children of the CardView int leftPadding = cardView.getPaddingLeft(); // get the inner padding after the Card's left border.
nine. getContentPaddingRight() : This method is used to get the inner padding earlier the Card'southward right border. This method returns an int type value.
Below we firstly prepare the content padding and so get the inner padding before the Bill of fare's correct border.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // ready black color for the Background of the CardView cardView.setCardBackgroundColor(Color.Blackness); cardView.setContentPadding(10, 10, 10, 10); // gear up the padding betwixt the card's edges and the children of the CardView int rightPadding = cardView.getPaddingLeft(); // become the inner padding before the Card's right edge.
10. getContentPaddingTop() : This method is used to get the inner padding after the Card's top edge. This method returns an int type value.
Beneath nosotros firstly gear up the content padding then get the inner padding after the Bill of fare's top border.
// init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); // set up blackness color for the Groundwork of the CardView cardView.setCardBackgroundColor(Colour.Black); cardView.setContentPadding(10, 10, 10, 10); // set the padding between the card'southward edges and the children of the CardView int topPadding = cardView.getPaddingLeft(); // go the inner padding after the Card'southward superlative edge.
CardView Example Using RecyclerView as GridView in Android Studio:
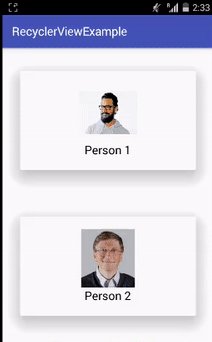
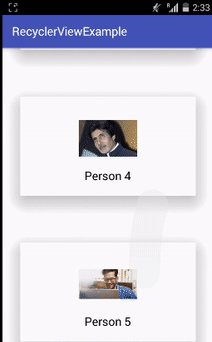
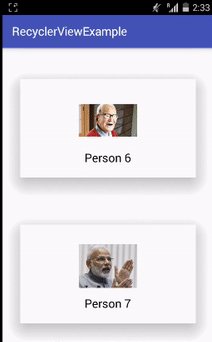
Beneath is the example of RecyclerView As GridView in which we display list of Person Names with their images with default vertical orientation by using RecyclerView. In this case we are using LinearLayoutManager with default vertical orientation to display the items. Firstly nosotros declare a RecyclerView in our XML file and and then become the reference of it in our Activity. Afterward that nosotros creates two ArrayList's for Person Names and Images. Afterwards that we fix a LinearLayoutManager and finally we set the Adapter to show the list items in RecyclerView. Whenever a user clicks on an item the full size epitome will exist displayed on the adjacent screen.
Beneath y'all can download code, run into final output and step by stride caption of the example:
Download Lawmaking (Password: abhiandroid)
 Step 1: Create a New Project And Name It RecyclerViewExample.
Step 1: Create a New Project And Name It RecyclerViewExample.
Step 2: Open up Gradle Scripts > build.gradle (Module: app) and add RecyclerView & CardView Library dependency in it.
utilise plugin: 'com.android.application' android { compileSdkVersion 24 buildToolsVersion "24.0.1" defaultConfig { applicationId "abhiandroid.com.recyclerviewexample" minSdkVersion 16 targetSdkVersion 24 versionCode i versionName "i.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:24.i.1' compile "com.android.support:recyclerview-v7:23.0.1" // dependency file for RecyclerView compile 'com.android.support:cardview-v7:23.0.i' // CardView dependency file } Step 3: Open res -> layout -> activity_main.xml (or) main.xml and add following lawmaking:
In this pace we create a RecyclerView in our XML file.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="abhiandroid.com.recyclerviewexample.MainActivity"> <android.back up.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>
Step 4: Create a new XML file rowlayout.xml for list item of RecyclerView and paste the following code in it.
In this stride we create a new xml file for detail row in which we creates a TextView and ImageView to show the data in grid format. In this nosotros define the views within CardView to brandish the items in the form of cards.
<android.back up.v7.widget.CardView android:id="@+id/card_view" android:layout_width="match_parent" android:layout_height="wrap_content" card_view:cardElevation="20dp" android:layout_margin="10dp" card_view:contentPadding="20dp" xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center"> <ImageView android:id="@+id/paradigm" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerHorizontal="true" android:src="@drawable/person1" /> <TextView android:id="@+id/proper name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/prototype" android:layout_centerHorizontal="truthful" android:linksClickable="true" android:text="https://abhiandroid.com" android:textColor="#000" android:textSize="20sp" /> </RelativeLayout> </android.support.v7.widget.CardView>
Step 5 : Now open app -> java -> package -> MainActivity.java and add the beneath code.
In this step firstly we get the reference of RecyclerView. After that nosotros creates two ArrayList's for Person Names and Images. Later that we prepare a LinearLayoutManager and finally we set the Adapter to show the list items in RecyclerView.
bundle abhiandroid.com.recyclerviewexample; import android.os.Parcel; import android.back up.v7.app.AppCompatActivity; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import java.util.ArrayList; import java.util.Arrays; public class MainActivity extends AppCompatActivity { // ArrayList for person names ArrayList personNames = new ArrayList<>(Arrays.asList("Person 1", "Person 2", "Person 3", "Person 4", "Person 5", "Person 6", "Person 7","Person eight", "Person 9", "Person 10", "Person 11", "Person 12", "Person 13", "Person 14")); ArrayList personImages = new ArrayList<>(Arrays.asList(R.drawable.person1, R.drawable.person2, R.drawable.person3, R.drawable.person4, R.drawable.person5, R.drawable.person6, R.drawable.person7,R.drawable.person1, R.drawable.person2, R.drawable.person3, R.drawable.person4, R.drawable.person5, R.drawable.person6, R.drawable.person7)); @Override protected void onCreate(Parcel savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // get the reference of RecyclerView RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView); // set a LinearLayoutManager with default vertical orientaion LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getApplicationContext()); recyclerView.setLayoutManager(linearLayoutManager); // gear up LayoutManager to RecyclerView // telephone call the constructor of CustomAdapter to ship the reference and data to Adapter CustomAdapter customAdapter = new CustomAdapter(MainActivity.this, personNames,personImages); recyclerView.setAdapter(customAdapter); // set the Adapter to RecyclerView } } Stride 6: Create a new course CustomAdapter.coffee inside package and add the following code.
In this step nosotros create a CustomAdapter class and extends RecyclerView.Adapter class with Viewholder in information technology. After that we implement the overrided methods and create a constructor for getting the information from Action.
In this custom Adapter two methods are of import: First is onCreateViewHolder in which we inflate the layout item xml and pass it to View Holder and other is onBindViewHolder in which we set the data in the view's with the help of ViewHolder. Finally we implement the setOnClickListener event on itemview and on click of item we display the selected image in full size in the next Activity.
package abhiandroid.com.recyclerviewexample; import android.content.Context; import android.content.Intent; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; public class CustomAdapter extends RecyclerView.Adapter { ArrayList personNames; ArrayList personImages; Context context; public CustomAdapter(Context context, ArrayList personNames, ArrayList personImages) { this.context = context; this.personNames = personNames; this.personImages = personImages; } @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { // infalte the particular Layout View 5 = LayoutInflater.from(parent.getContext()).inflate(R.layout.rowlayout, parent, false); // gear up the view's size, margins, paddings and layout parameters MyViewHolder vh = new MyViewHolder(5); // pass the view to View Holder render vh; } @Override public void onBindViewHolder(MyViewHolder holder, terminal int position) { // set the information in items holder.proper noun.setText(personNames.go(position)); holder.prototype.setImageResource(personImages.become(position)); // implement setOnClickListener event on item view. holder.itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // open up another activeness on item click Intent intent = new Intent(context, SecondActivity.grade); intent.putExtra("image", personImages.get(position)); // put image data in Intent context.startActivity(intent); // showtime Intent } }); } @Override public int getItemCount() { return personNames.size(); } public course MyViewHolder extends RecyclerView.ViewHolder { // init the particular view's TextView proper noun; ImageView image; public MyViewHolder(View itemView) { super(itemView); // get the reference of item view's name = (TextView) itemView.findViewById(R.id.name); epitome = (ImageView) itemView.findViewById(R.id.image); } } } Stride 7: Create a new XML file activity_second.xml and add below code in it.
In this footstep we create a ImageView in our XML file to show the selected prototype in full size.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="#fff"> <ImageView android:id="@+id/selectedImage" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:scaleType="fitXY" /> </RelativeLayout>
Pace 8: Create a new Activity and proper name information technology SecondActivity.class and add the below code in information technology.
In this step we go the reference of ImageView and then get Intent which was set from adapter of Previous Activity and then finally we set the image in ImageView.
packet abhiandroid.com.recyclerviewexample; import android.content.Intent; import android.bone.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.ImageView; public form SecondActivity extends AppCompatActivity { ImageView selectedImage; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); selectedImage = (ImageView) findViewById(R.id.selectedImage); // init a ImageView Intent intent = getIntent(); // get Intent which we set from Previous Activity selectedImage.setImageResource(intent.getIntExtra("epitome", 0)); // become image from Intent and ready it in ImageView } } Output:
Now run the App and yous can see person names with their images with default vertical orientation in Card style. Click on any prototype and it will open up in large size.
CardView Example 2 in Android Studio:
Below is the example of CardView in which we display the data/information in a Card. In this example we use ImageView and TextView inside a card. Whenever a user click on the bill of fare a message "CardView clicked event " is displayed on the screen with the help of Toast.
Beneath you can download code, see final output and stride by pace caption of the instance:
Download Code
 Pace 1: Create a new project and name it CardViewExample.
Pace 1: Create a new project and name it CardViewExample.
Step 2: Open Gradle Scripts > build.gradle and add CardView Library dependency in it.
utilise plugin: 'com.android.awarding' android { compileSdkVersion 25 buildToolsVersion "25.0.3" defaultConfig { applicationId "abhiandroid.com.cardviewexample" minSdkVersion 15 targetSdkVersion 25 versionCode one versionName "ane.0" testInstrumentationRunner "android.back up.examination.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled fake proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'back up-annotations' }) compile 'com.android.support:appcompat-v7:25.3.ane' compile 'com.android.support.constraint:constraint-layout:one.0.2' testCompile 'junit:junit:4.12' compile 'com.android.support:cardview-v7:23.0.1' // CardView dependency file } Step 3: Open up res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we create a ImageView and a TextView inside our CardView. We besides utilise meridian, background and other attributes of CardView.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="center" card_view:cardBackgroundColor="#000" card_view:cardElevation="20dp" card_view:contentPadding="20dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="heart"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:src="@drawable/abhiandroid" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/imageView" android:layout_centerHorizontal="true" android:linksClickable="true" android:text="https://abhiandroid.com" android:textColor="#fff" android:textSize="20sp" /> </RelativeLayout> </android.support.v7.widget.CardView> </LinearLayout>
Footstep four : Now open app -> java -> package -> MainActivity.java and add the below lawmaking.
In this pace firstly nosotros become the reference of CardView and then fix the corner radius value.Finally we implement the onClickListener event on CardView so that if a user clicks on CardView a message "CardView clicked consequence" is displayd on the screen by using a Toast.
parcel abhiandroid.com.cardviewexample; import android.os.Bundle; import android.back up.v7.app.AppCompatActivity; import android.support.v7.widget.CardView; import android.view.View; import android.widget.Toast; public form MainActivity extends AppCompatActivity { @Override protected void onCreate(Parcel savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // init the CardView CardView cardView = (CardView) findViewById(R.id.card_view); cardView.setRadius(20F); // set corner radius value // Implement onClickListener event on CardView cardView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "CardView clicked effect ", Toast.LENGTH_LONG).show(); } }); } } Output:
Now run the App and y'all volition run across simple CardView which will display the data.
How To Set Cardview Background Color From Array In Android,
Source: https://abhiandroid.com/materialdesign/cardview
Posted by: marchfaryinly.blogspot.com



0 Response to "How To Set Cardview Background Color From Array In Android"
Post a Comment